Entrée de contenu multimédia
Ajouter et poster des images uniques
Deux possibilités s’offrent à vous : utiliser la bibliothèque ou ajouter une image directement dans l’article.
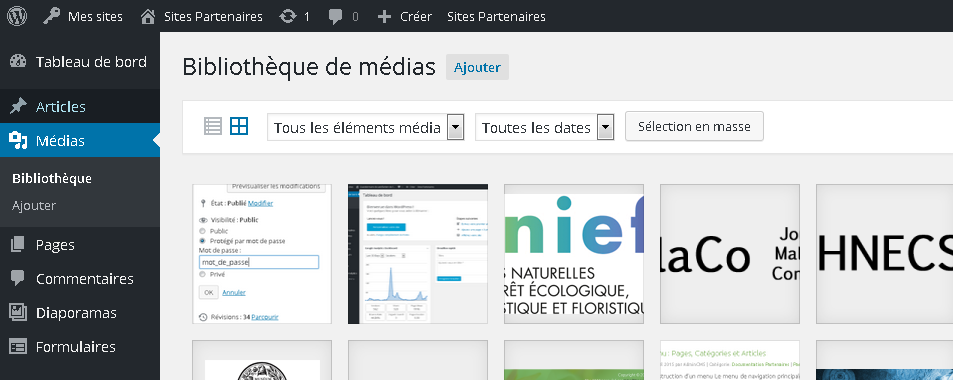
Pour l’ajout dans la bibliothèque, allez dans le tableau de bord de votre site (en cliquant sur son nom dans le bandeau d’éditeur) puis sélectionnez « Médias » (fig. 1).

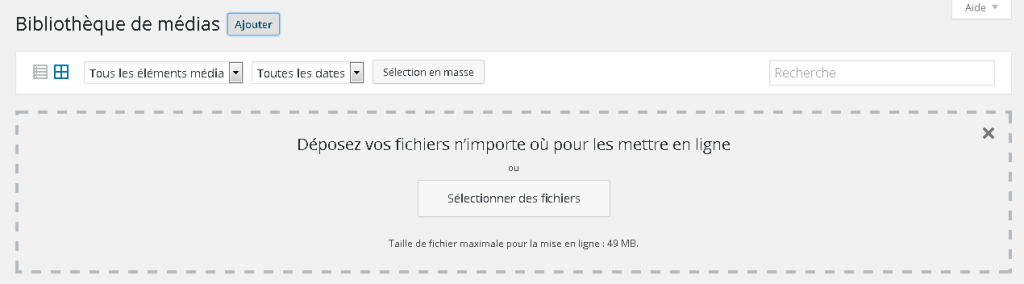
Cliquez sur le bouton « Ajouter » pour accéder au menu d’ajout (fig. 2). Sélectionnez ou glissez/déposez vos fichiers dans la zone indiquée. Les images font maintenant parties de la bibliothèque du site et peuvent être ajoutées à tout moment dans un article.

Afin de publier votre image dans un article, allez dans votre interface de rédaction puis cliquez sur « Ajouter un média » (sous le titre) (fig. 3).

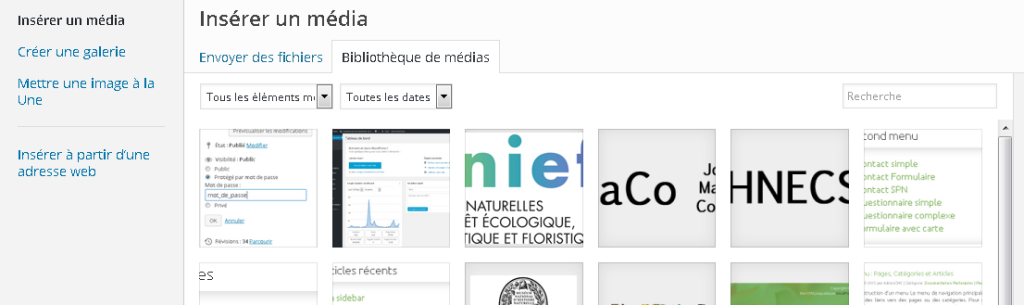
Sélectionnez dans l’onglet ouvert l’image de la bibliothèque que vous souhaitez ajouter ou ajoutez en une en cliquant sur « Envoyer des fichiers » (fig. 4).

Ajouter et poster plusieurs images côte à côte
Ce type d’affichage se fait grâce à une fonctionnalité appelée « Galerie ». Elle permet d’afficher un groupe d’image de façon solidaire (aucune ligne de texte entre les images et un affichage sur une seule ligne). Cela se révèle utile pour les images à comparer ou pour les suites d’images sur le même thème. Il est conseillé de ne pas afficher plus de trois images à la fois sous peine de les rendre trop petites lors de l’affichage.
Pour créer une galerie, comme pour l’ajout d’images uniques, rendez-vous dans l’interface de rédaction d’articles et sélectionnez « Ajouter un média ». Au lieu de sélectionner une image dans la bibliothèque, cliquez sur « Créer une galerie » (fig. 4). Il ne vous restera plus qu’à choisir les images qui y figureront ou à les ajouter si elles ne font pas partie de votre bibliothèque et de sélectionner le nombre de colonne désiré à droite de la fenêtre (ex : 3 images = 3 colonnes). Voir un exemple de galerie dans un article (fig. 2 de cet article).
Ajouter et poster un diaporama
Dans votre tableau de bord, sélectionnez « Diaporamas » (fig. 5).

Dans le menu qui s’affiche se trouve la liste des diaporamas déjà créés pour ce site. Pour en ajouter un nouveau, cliquez sur « Ajouter » (fig. 6).

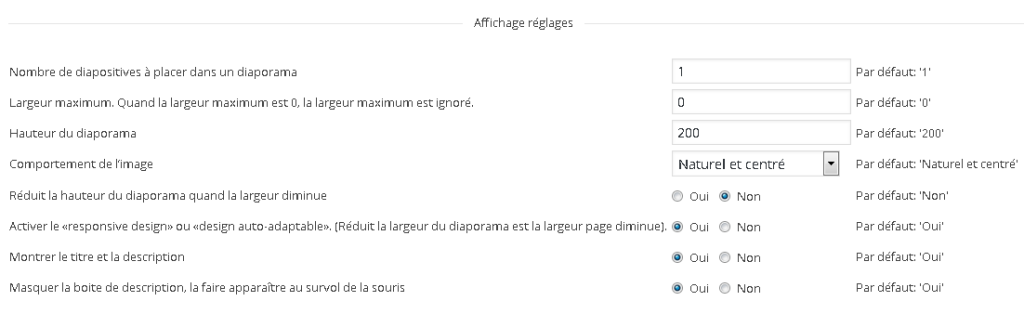
Vous pourrez renseigner de nombreux champs selon vos besoin. J’attire votre attention sur l’option « Montrer le titre et la description » dans la catégorie « Affichage et réglages ». Tous les diaporamas présents de base sur nos sites ont la valeur « Non » pour ce paramètre. Vous pouvez décidez de l’afficher si vous pensez cela utile. La hauteur du diaporama est un paramètre important, c’est ici que vous pourrez le modifier (fig. 7).

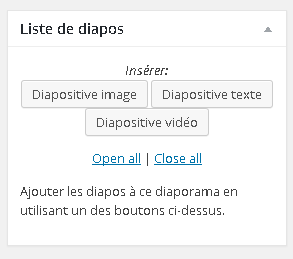
Dans la colonne de droite vous trouverez le menu d’ajout d’image : sélectionnez « Diapositive image ». Vous pouvez ajouter plusieurs images d’un coup en maintenant la touche « Ctrl » durant vos clics. (fig. 8).

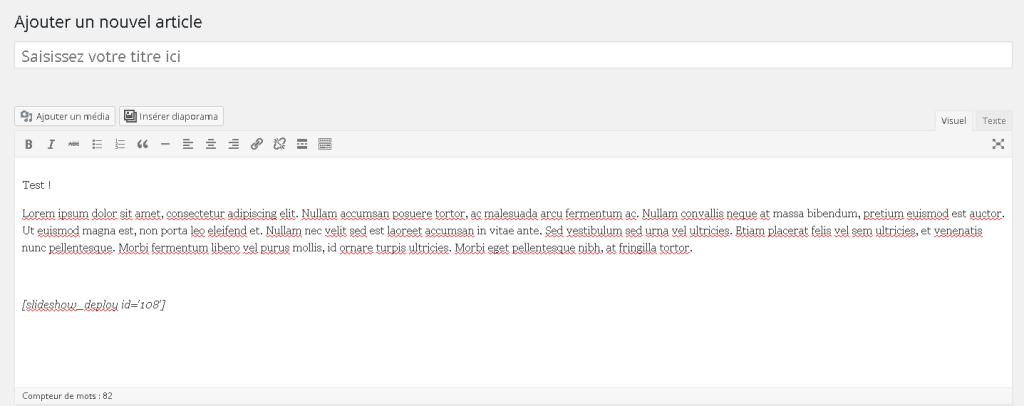
Il ne reste plus qu’à placer votre diaporama dans un article ou une page. Pour ce faire, allez à l’interface de rédaction et sélectionnez « Insérer un diaporama ». Un code (semblable à [slideshow _ deploy id=’XX’]) s’insèrera dans votre texte. Placez le où vous le souhaitez et publiez (fig. 9).

Ajouter et poster un questionnaire simple
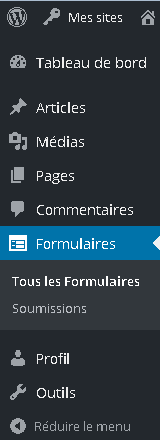
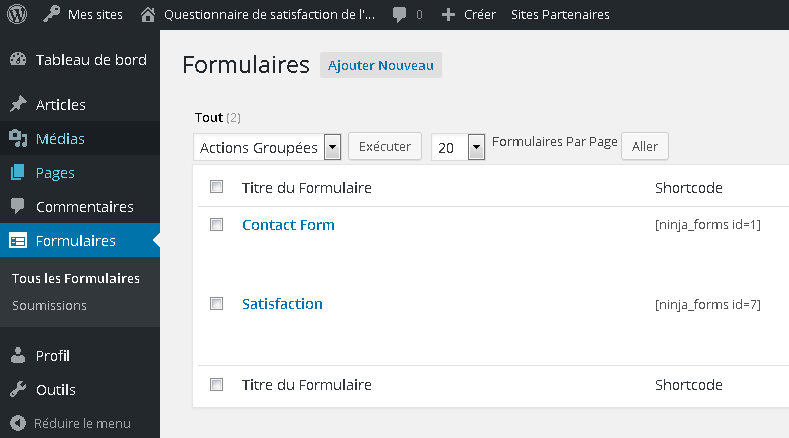
Rendez-vous dans votre tableau de bord et sélectionnez « Formulaires » (fig. 10).

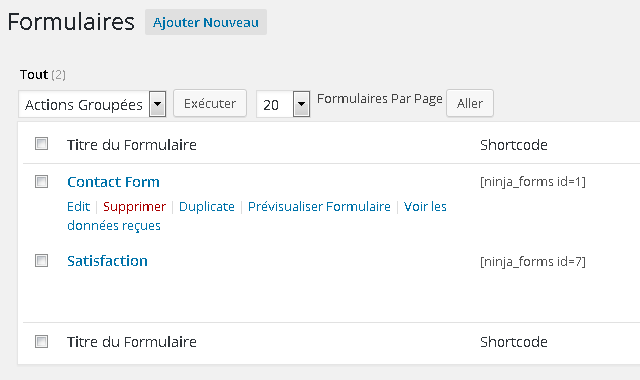
Le menu qui s’affiche reprend l’ensemble des formulaires disponibles sur ce site. Cliquez que « Ajouter Nouveau » afin d’en créer un (fig. 11).

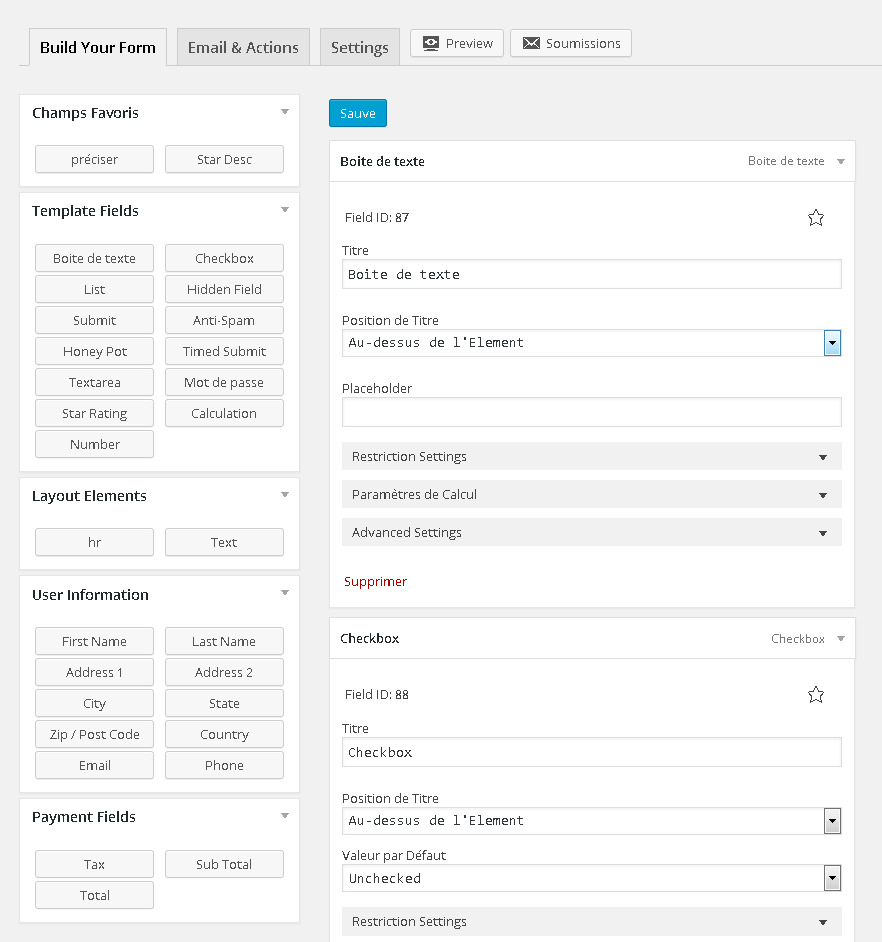
L’interface de création est relativement intuitive : vous sélectionnez le type de champ à gauche et vous le paramétrer dans la fenêtre centrale. Il s’agit de formulaire simple : pas de question conditionnelle et pas d’upload de fichiers (fig. 12).

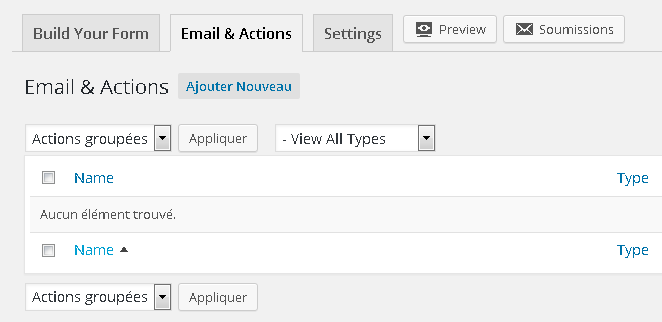
Une fois le formulaire défini, il faut paramétrer ce qu’il va effectuer une fois complété par un utilisateur. Sélectionnez l’onglet « Email & Actions ». Vous trouverez ici la liste de toutes les actions du formulaires : message de succès pour l’utilisateur, mail à envoyer au responsable du questionnaire ou à l’utilisateur lui-même. Cliquez sur « Ajouter Nouveau » (fig. 13).

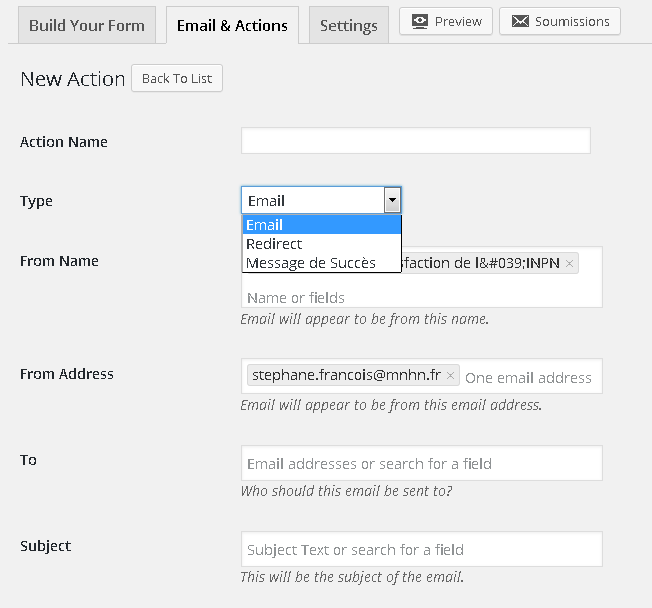
Vous pourrez paramétrer plusieurs actions différentes : message qui s’affichera pour l’utilisateur à la fin du questionnaire (message de succès), l’envoi d’un mail ou une redirection vers une autre page (d’information par exemple). Choisissez la combinaison qui vous convient le mieux : toutes les actions choisies s’exécuteront dès qu’un formulaire sera rempli (fig. 14).

Revenons à l’écran principal du menu « Formulaires ». Chaque formulaire défini y est donc représenté. Pour accéder aux réponses des utilisateurs, cliquez sur « Voir les données reçues ». Vous pourrez les exporter au format CSV pour les étudier (fig. 15).

Image à la une
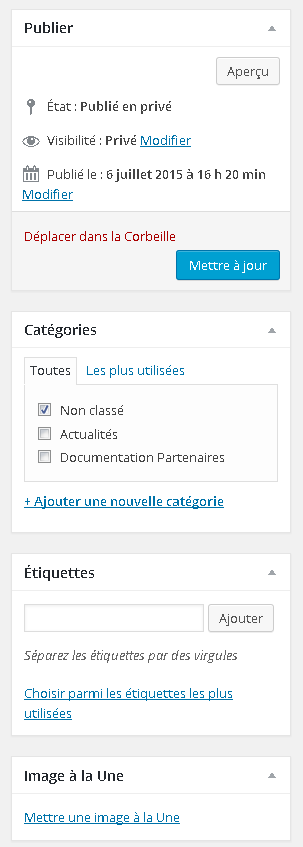
Pour ajouter une image descriptive de votre article, rendez-vous sur l’interface de rédaction d’un article. Dans le menu à droite, en bas de la colonne vous trouverez la rubrique « Image à la une » (fig. 16).

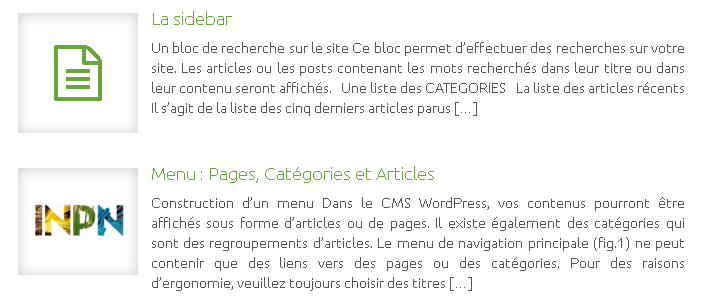
Vous pourrez sélectionnez une image qui n’apparaitra pas dans l’article mais dans les listes de la page d’accueil et des catégories du site à la place de l’image du « fichier standard ». Important : choisissez des images carrées ou l’élément ne sera pas aligné comme sur l’exemple. (fig. 17).